Spinner Next Js . lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. spinner express an unspecified wait time or display the length of a process. My current implementation is as. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data.
from themeselection.com
lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. spinner express an unspecified wait time or display the length of a process. My current implementation is as.
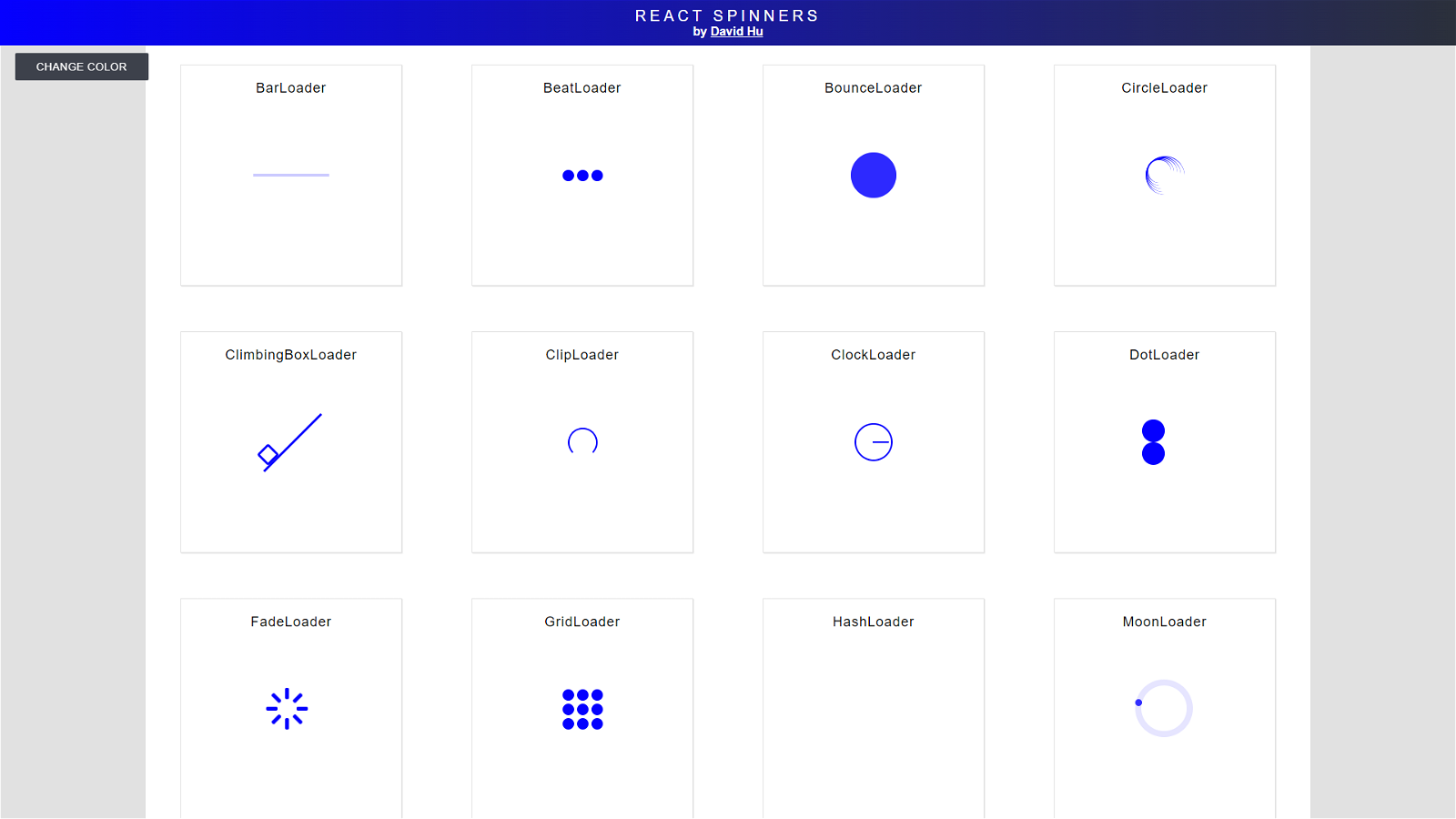
10+ Modern JavaScript and CSS Spinner Library ThemeSelection
Spinner Next Js spinner express an unspecified wait time or display the length of a process. spinner express an unspecified wait time or display the length of a process. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. My current implementation is as.
From learnjsx.com
How to use React Suspense in Next.js Spinner Next Js spinner express an unspecified wait time or display the length of a process. My current implementation is as. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount. Spinner Next Js.
From toolboard.ai
Word Spinner Next.js Blog Example with Sanity Spinner Next Js lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. My current implementation is as. spinner express an unspecified wait time. Spinner Next Js.
From www.vrogue.co
React Js Loading Spinner Example Tutorial Tuts Make vrogue.co Spinner Next Js My current implementation is as. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. spinner express an unspecified wait time. Spinner Next Js.
From www.youtube.com
Easily create a Button Spinner in JavaScript & CSS YouTube Spinner Next Js spinner express an unspecified wait time or display the length of a process. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render. Spinner Next Js.
From 9to5answer.com
[Solved] How to center spin.js spinner in bootstrap 3 9to5Answer Spinner Next Js one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. spinner express an unspecified wait time or display the length of. Spinner Next Js.
From vuejsexamples.com
Easy to use css spinners collection with vue.js integration Spinner Next Js lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. spinner express an unspecified wait time or display the length of. Spinner Next Js.
From www.vuescript.com
Loading Spinner Collection For Vue.js vuespinners Vue Script Spinner Next Js one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. My current implementation is as. spinner express an unspecified wait time. Spinner Next Js.
From www.jqueryscript.net
15 Best Loading Spinner Plugins In JavaScript And Pure CSS (2024 Update Spinner Next Js lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. spinner express an unspecified wait time or display the length of a process. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as. Spinner Next Js.
From www.youtube.com
How to remove loading spinners in Next.js YouTube Spinner Next Js lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. spinner express an unspecified wait time or display the length of a process. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as. Spinner Next Js.
From cevxoksh.blob.core.windows.net
Javascript Spinning Wheel Of Fortune at David White blog Spinner Next Js spinner express an unspecified wait time or display the length of a process. lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. My current implementation is as. one way to achieve this is by adding a spinner loader to indicate that a. Spinner Next Js.
From www.youtube.com
Create A Vue.js Loading Spinner Tutorial In 2020 Vue Spinner Fun Spinner Next Js lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. spinner express an unspecified wait time or display the length of a process. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as. Spinner Next Js.
From www.jqueryscript.net
15 Best Loading Spinner Plugins In JavaScript And Pure CSS (2024 Update Spinner Next Js spinner express an unspecified wait time or display the length of a process. lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. My current implementation is as. one way to achieve this is by adding a spinner loader to indicate that a. Spinner Next Js.
From vuejsfeed.com
Easy to use css spinners collection with Vue.js integration Vue.js Feed Spinner Next Js one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. spinner express an unspecified wait time or display the length of. Spinner Next Js.
From www.youtube.com
Loading Spinner Animation using React js Loading Animation in React Spinner Next Js My current implementation is as. spinner express an unspecified wait time or display the length of a process. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount. Spinner Next Js.
From www.youtube.com
Spin Wheel App With Javascript HTML, CSS & Javascript Project YouTube Spinner Next Js My current implementation is as. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. spinner express an unspecified wait time. Spinner Next Js.
From www.youtube.com
How to Create and Display a Loading Spinner on Page Load (without Spinner Next Js one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. spinner express an unspecified wait time or display the length of a process. lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render. Spinner Next Js.
From ceihhavn.blob.core.windows.net
Spinner Angular Js at Jesus Poole blog Spinner Next Js lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. spinner express an unspecified wait time or display the length of. Spinner Next Js.
From 9to5answer.com
[Solved] How to stop the spin.js spinner with jQuery 9to5Answer Spinner Next Js lazy loading in next.js helps improve the initial loading performance of an application by decreasing the amount of javascript needed to render a route. one way to achieve this is by adding a spinner loader to indicate that a process is ongoing, such as fetching data. My current implementation is as. spinner express an unspecified wait time. Spinner Next Js.